是不是经常觉得自己的设计不够新颖、手法单一,今天我给大家分享大厂都在用的设计趋势-色彩叠加。掌握这个设计手法,会让你的设计更酷哦!更多的精华文章可以在星球里查看,请看今天的分享~
什么是色彩叠加?

色彩叠加这种风格我们经常可以在很多大厂设计中看到。从它的名字我们就知道这是一种通过颜色混合的一种表现手法。色彩叠加在色彩构成学上叫色料混合, 也叫第二混合。两种或者多种颜色混合后所产生的新颜色,混合的色彩不但色相发生变化,明度和纯度都会产生变化。它是多个颜色通过不同模式进行混合,可以得到不同的颜色,通过色彩模式叠加的运用,让它的细节层次更丰富,色彩的饱和度也高。下面我来解刨一下它的特点,你也可以通过这些特点,轻松掌握这个设计技法哦!

色彩叠加特点一:邻近/互补色搭配
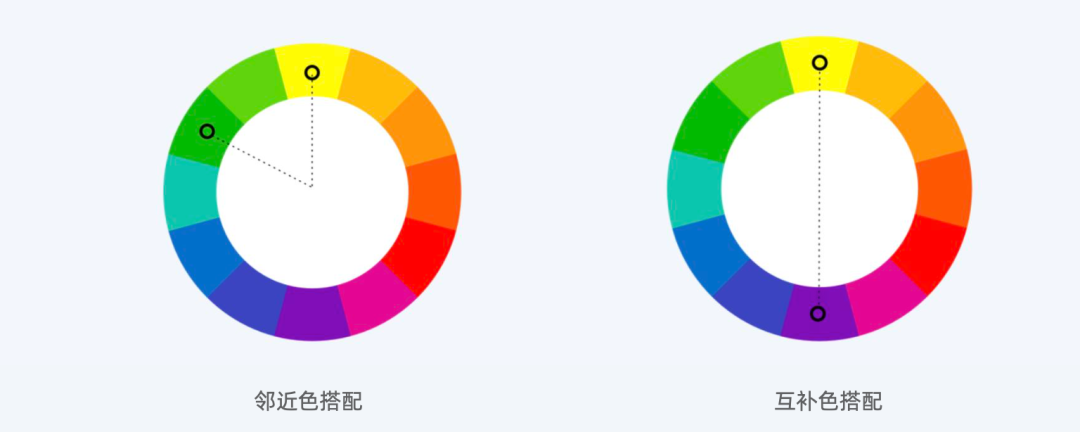
在色相环上采用邻近色搭配,颜色多以明亮的高饱和度为主,使得页面更具时尚活泼感。

互补色是色环相对立的颜色,色相相距180度,这样的颜色搭配对比会非常强烈,视觉效果会鲜明。

在视觉表现上运用互补色对比,搭配柔和的渐变过渡,给人一种年轻有活力的视觉感受。

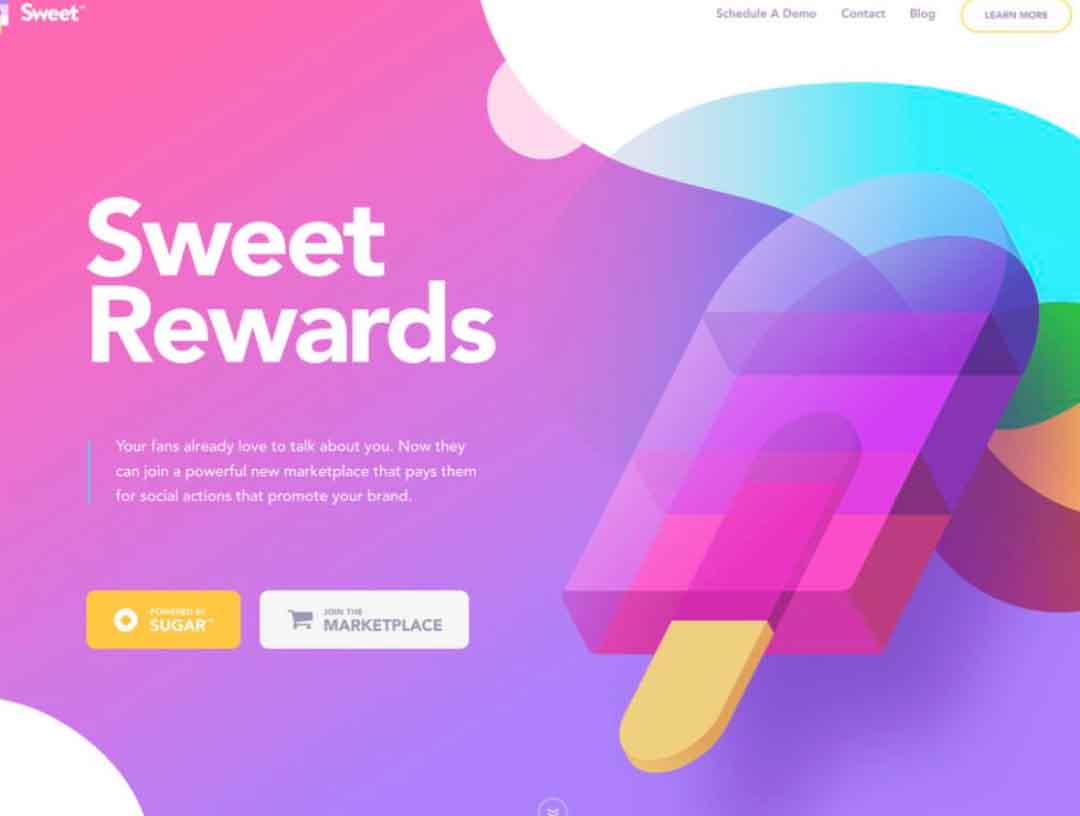
明亮的邻近色搭配作为页面的背景、卡片背景设计,页面年轻活泼,通过色彩的叠加,有空间感。

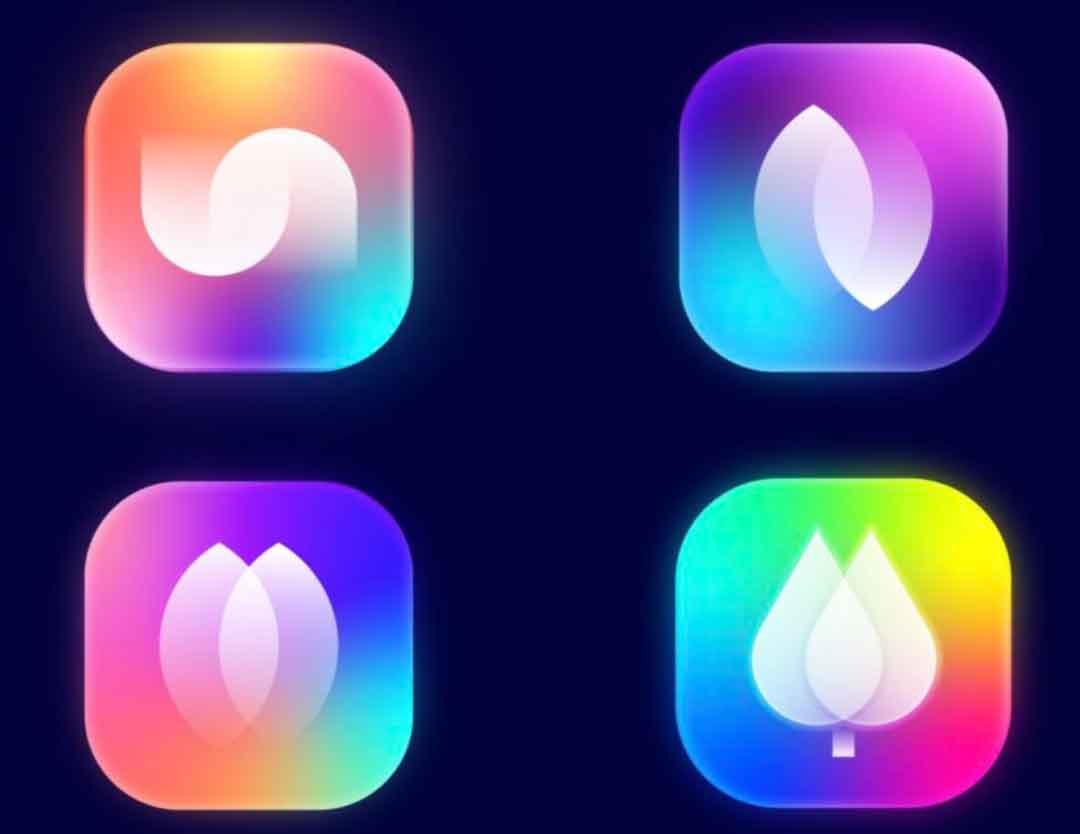
搭配混合模式的运用,营造一种空间感,给页面形成不一样的质感,通过明亮、色相形成一种空间感、层次感、通透,形成不一样的感觉。

邻近色色彩搭配作为背景,搭配简单的图形和色彩混合和不透明度运用,整个图形给人一种多彩、通透的视觉感受。
色彩叠加特点三:简单的几何图形

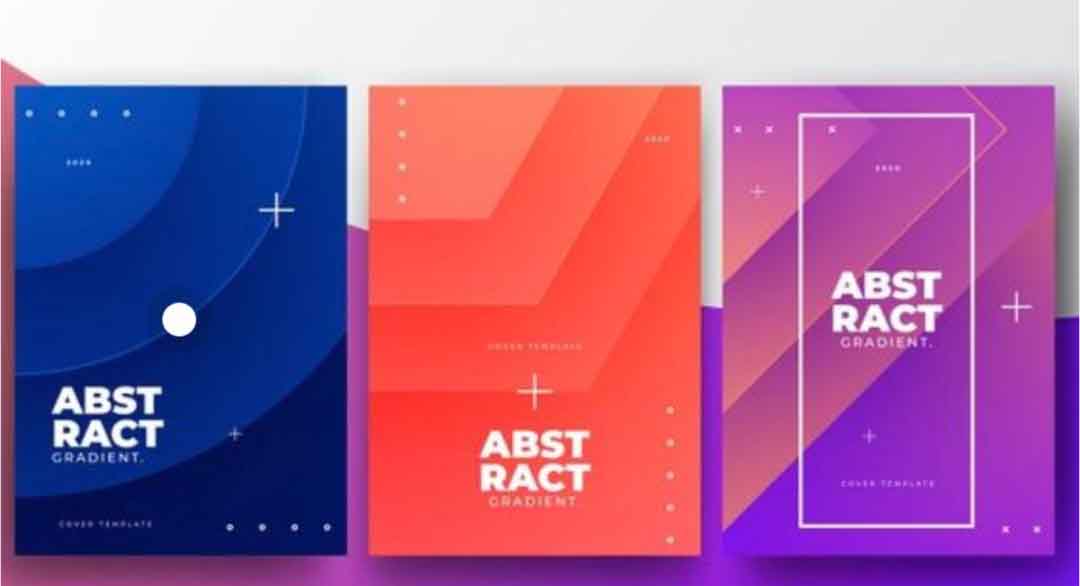
通过简单的几何图形,主要是圆形、正方形、三角形等;加上混合模式的质感,给人一种高级感。加上透明度、叠加的光影,简单的几何图形背景呈现出空间感。图片上通过运用一个单色渐变,搭配方形的重复色彩叠加,给我的视觉感受是有层次的、立体的空间感。

如图所示,饱和度高的背景搭配几何图形的运用,再运用颜色不透明的渐变,加上形状的重复和变化,使得这个设计给人通透、高级的视觉感受。

很多变化丰富的设计都是通过简单的几何图形处理的,简单的几何图形也可以作为设计的抓手,在暗色背景上,通过几何图形的放大,搭配时尚的混合渐变,这样的效果很有科技感、洋气。

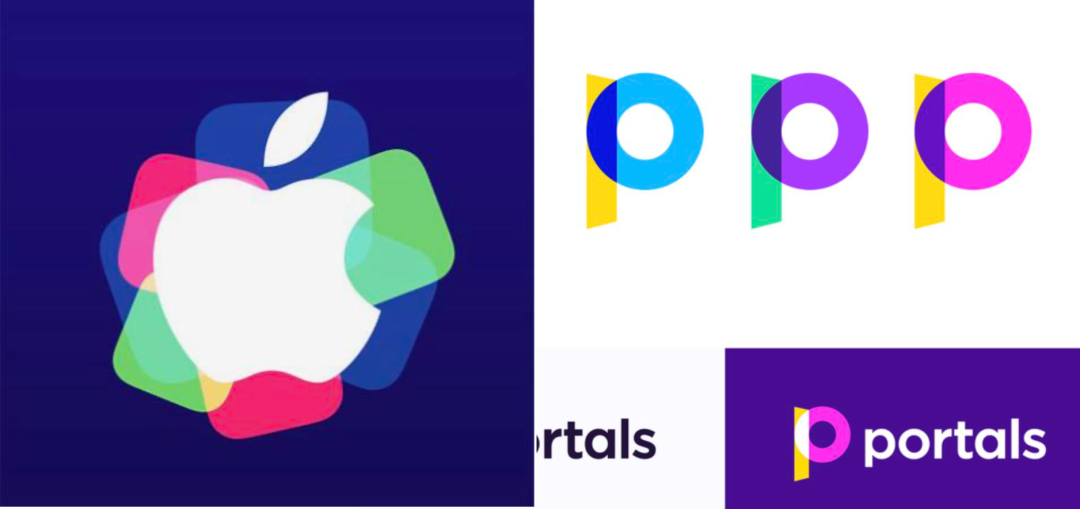
Apple 的今年官方宣传采用简单的正方形搭配明亮的色彩,加上不透明度、混合模式的运用,达到不一样的视觉效果。

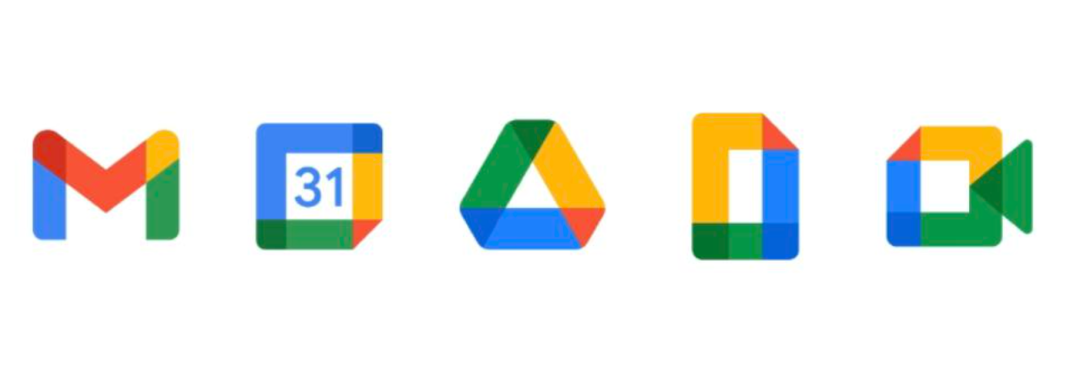
google 家的品牌升级,我们也看到了最新的趋势,运用 google 经典的颜色,搭配混合模式的渐变,同时具有品牌识别性。
最后

色彩叠加这种设计手法经常出现在海报/icon。包括 apple 在品牌宣传上也运用了这种视觉手法,重复运用简单的几何图形,加上混合模式的叠加,构成页面色彩空间感、通透;视觉感受上也有冲击力。我们做设计的也知道往往具有高级感的设计就是通过简单的几何图形加上色彩的混合渐变,也会让我们的设计具有层次感、简约。
 关注盖群科技微信
关注盖群科技微信