GAIQUN RESEARCH
看了30个产品之后我才恍然大悟,C4D已经对UI界面下手了!
发布时间:2021-8-19 17:44:56文章来源:关注量:740
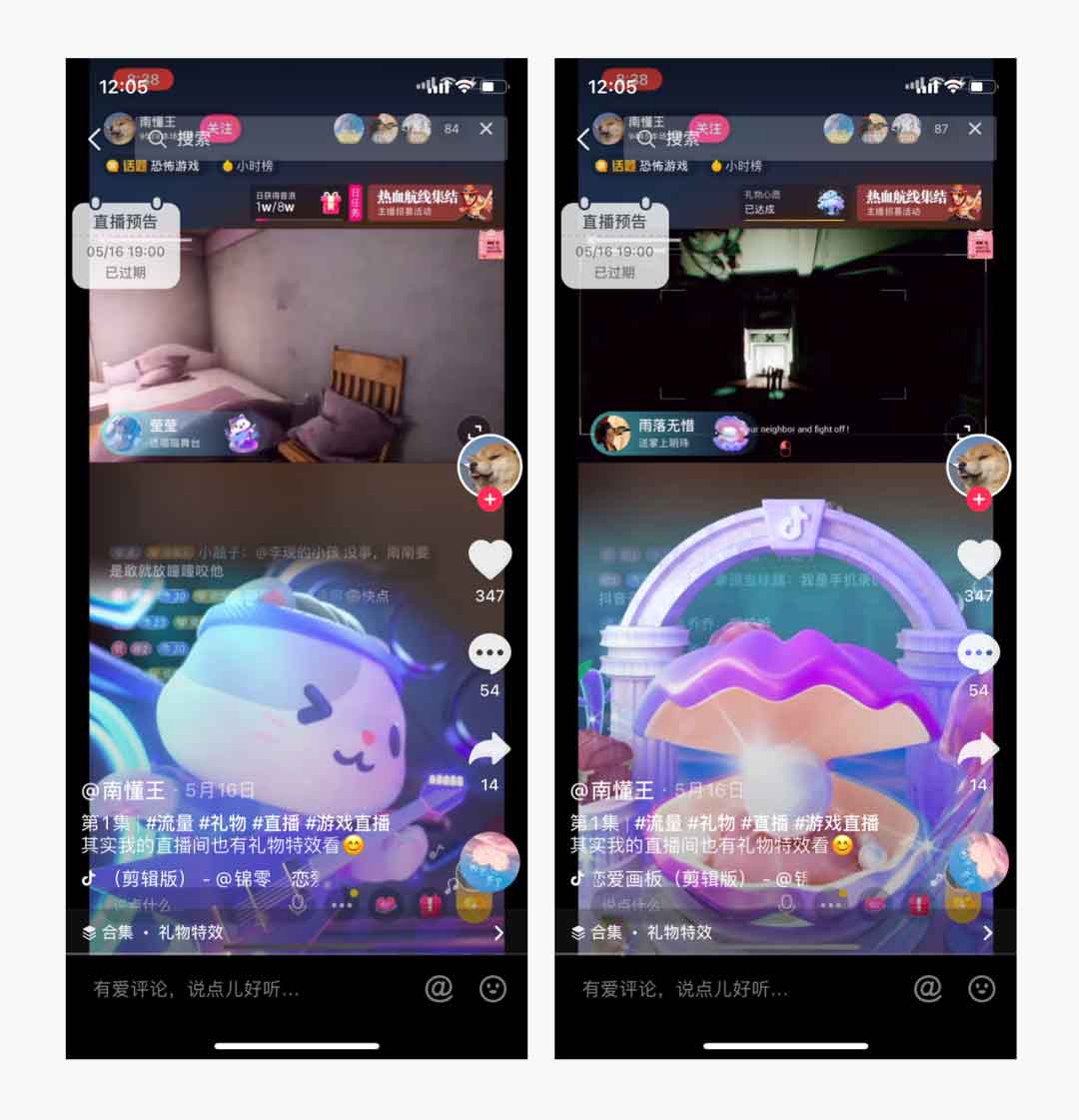
很多直播平台、语音陪聊平台都会有礼物打赏,礼物的绘制可以很好的用3d风格来承接,比如抖音的:

当然,动效也是可以用3d风格的

非常出效果。
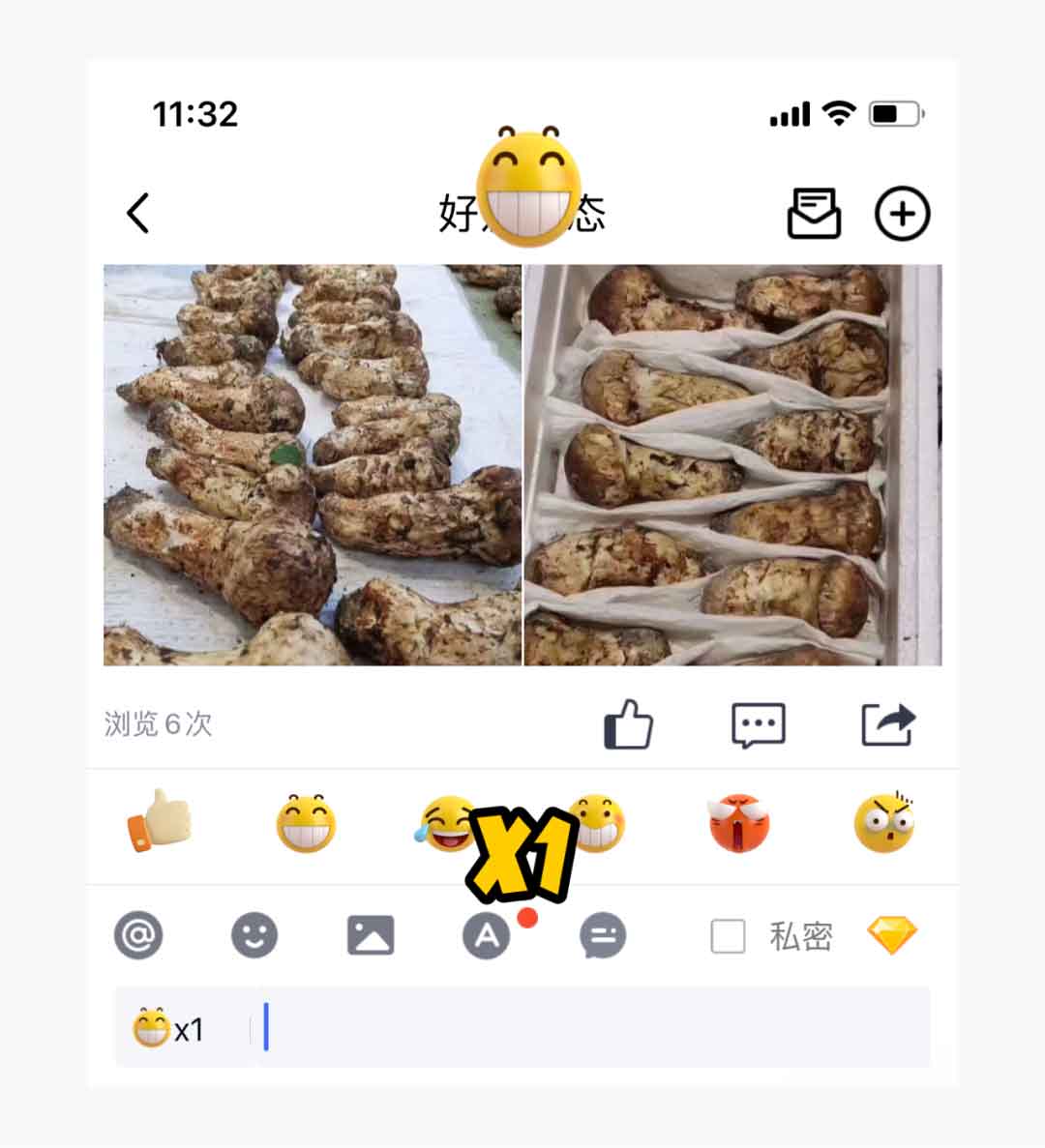
app在聊天或者评论的时候都会用到表情,现在有一些产品在表情设计上也会用到3d的设计手法,比如qq的:

非常新颖、也很有视觉冲击力。
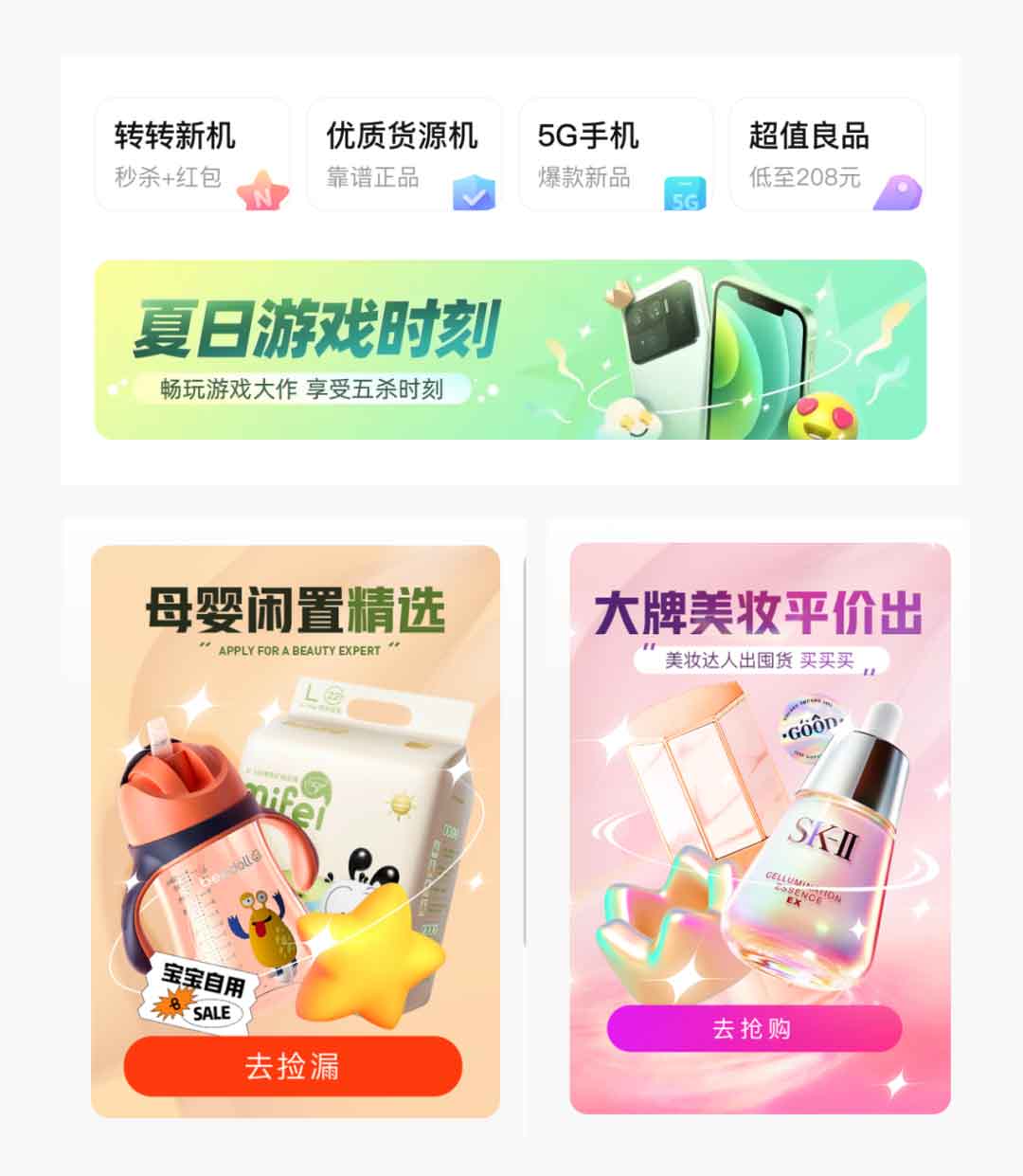
大家都知道,广告条和banner图是吸引用户点击的,而3d的设计手法可以很好的增强视觉冲击力,所以现在很多产品的广告条、banner图、封面图都会使用一些3d元素,比如转转的:

效果也是非常不错的。
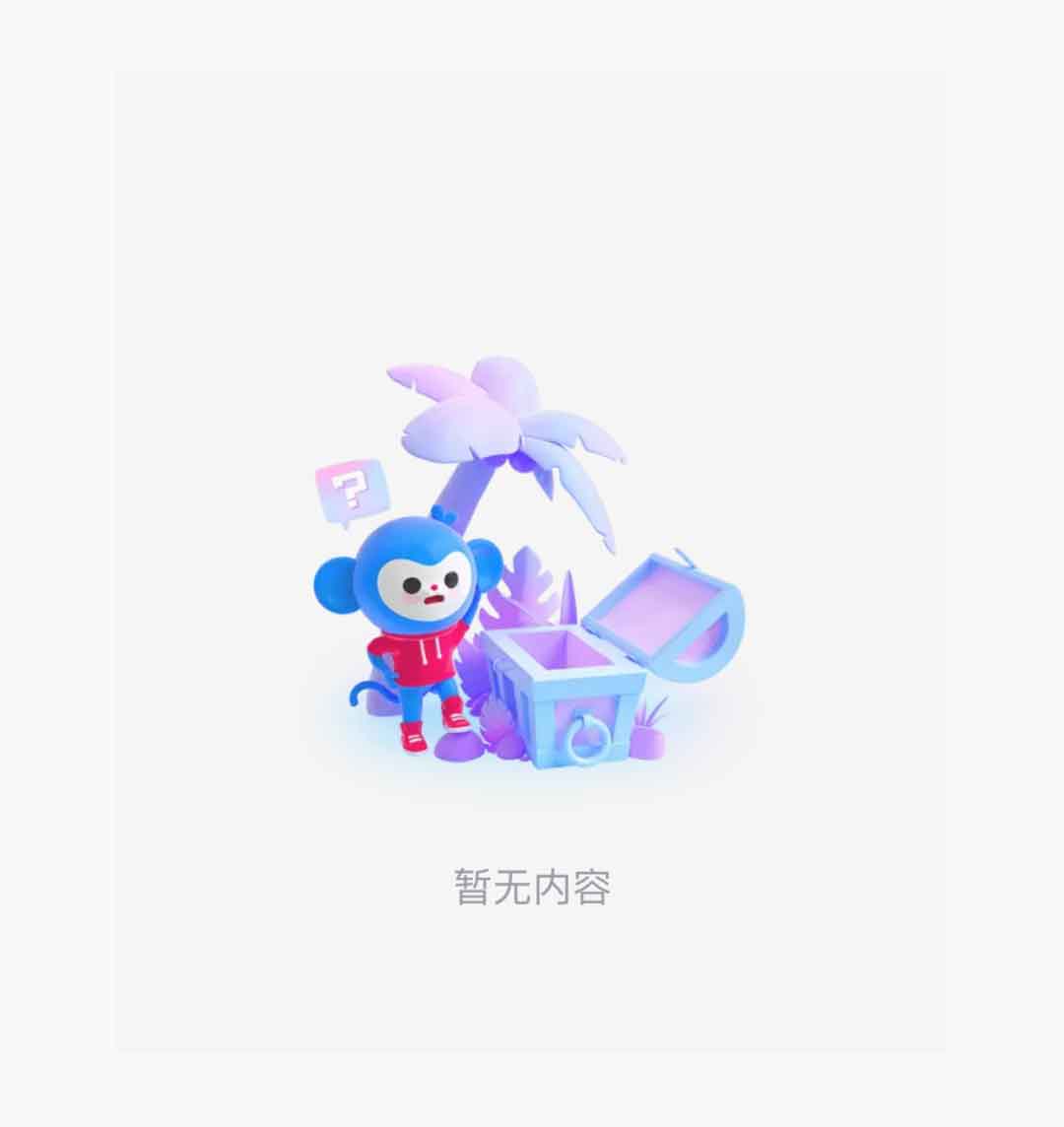
每个产品都会有空页面,有些做的比较简单,有些做的稍微丰富一些,目前已经有一些产品使用了3d手法在空页面上,比如优酷:

再比如腾讯视频:

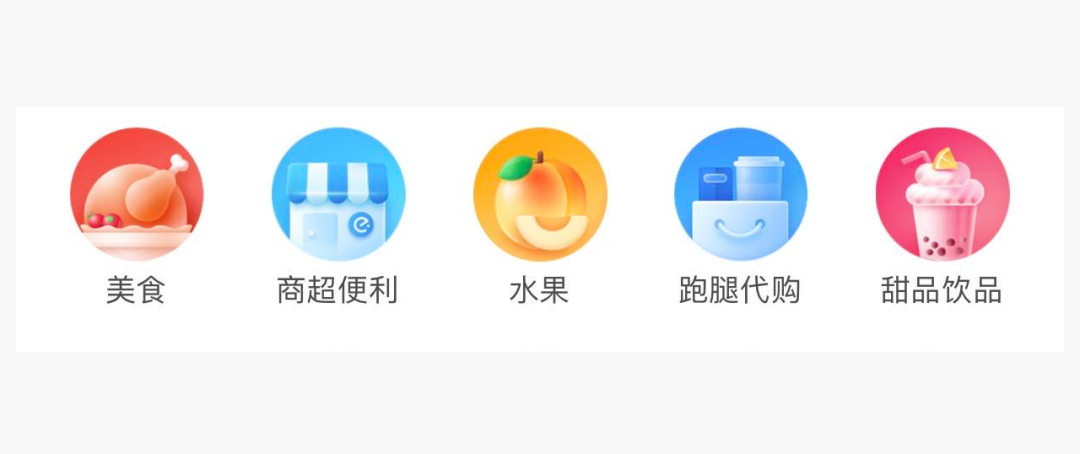
5.闪屏、引导页

现在很多闪屏也使用的3d手法,比如玩吧、百果园:

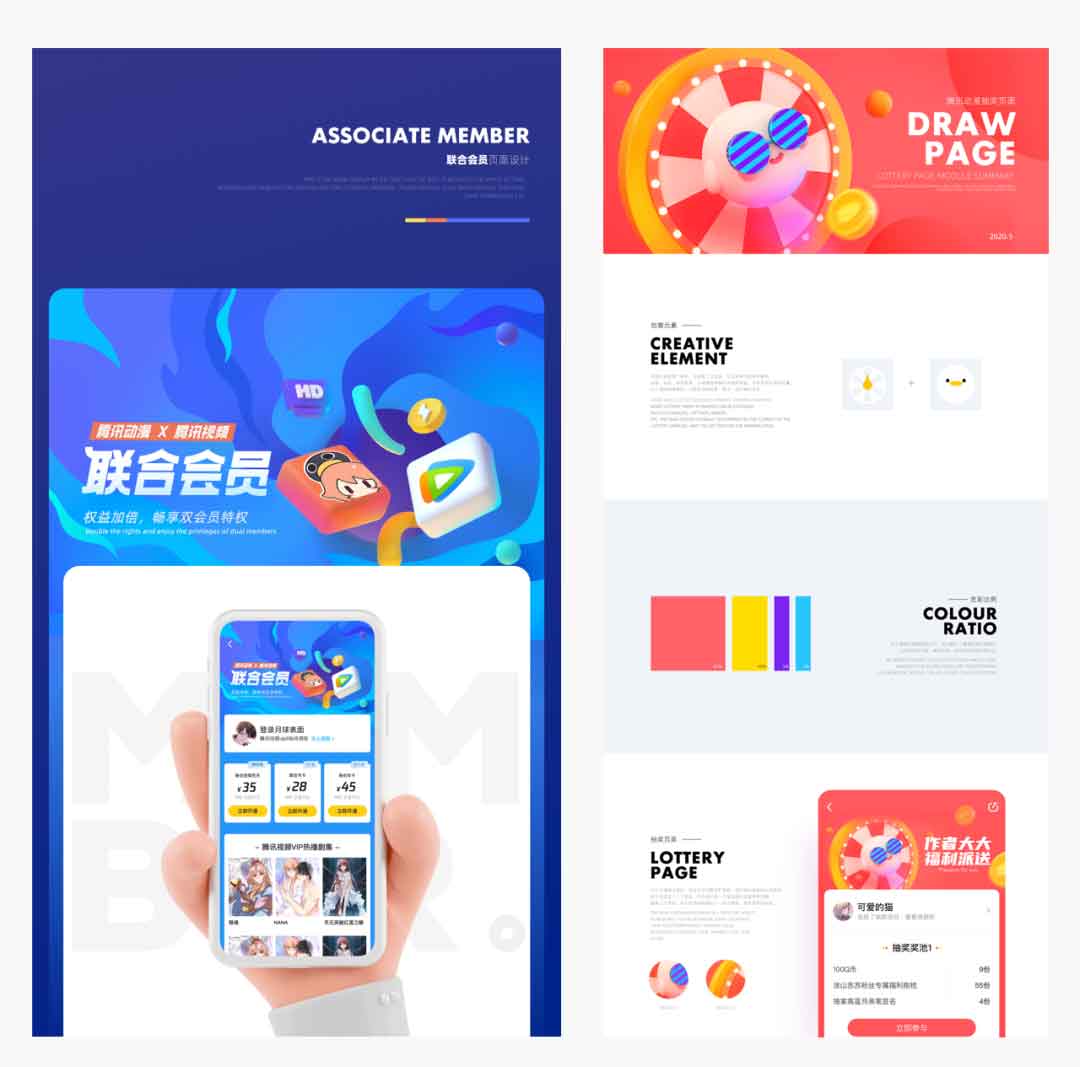
作为ui设计师,有时候接到的需求也会有点偏向运营活动,这时候如果手绘不是很强,就可以使用3d语言来制作页面的头部形象,像下面这种:


也都是有点偏向立体化的。
 关注盖群科技微信
关注盖群科技微信